
目次
- 1 ベーシック認証ってなに?Web制作案件において発生する必要な設定!
- 2 レンタルサーバーを持っていれば、ベーシック認証設定はすぐできる!契約するならさくらインターネットがおすすめ。
- 3 ベーシック認証には「.htpasswd」「.htaccess」が必要!不可視ファイルになっている場合は表示させよう。
- 4 まずは「.htpasswd」を作成しよう!
- 5 次は「.htaccess」ファイルを作成しよう!
- 6 デスクトップに保存した「.htpasswd」と「.htaccess」がちゃんと見えるか確認!不可視ファイルになっている場合はターミナルと使って設定しよう。
- 7 FTPを使って「.htpasswd」と「.htaccess」アップロードして設定していこう!
- 8 ベーシック認証がかかっているか見ておこう。URLを取得して確認しよう!
- 9 依頼主やクライアントに渡すのは、URLとIDとパスワードの3つ!
「ふらっと旅するように生きたい」
クラウドソーシングを使ってプログラミングやコーディングの仕事依頼を受けることが多くなった。
Web制作やホームページ作成といった案件をしていく中で、当然だが、完成したものを依頼主に確認してもらう作業がある。
その際、「ベーシック認証がかかった環境へテストアップし、URL・ID・PWのご連絡をお願いします。」と言われることがよくある。
初めて聞いた時は、何を言っているのかまったくわからなかった。
だが、今後必要になってくる作業なので、備忘録としてその手順を書き記しておこうと思います。
ベーシック認証ってなに?Web制作案件において発生する必要な設定!

簡単に言うと、サイト公開前に、鍵を掛けて本番さながらの環境でテストする際、
そのサイトをIDとパスワードを知っている人しか見ることができないように認証設定すること。
つまり、完成したサイトにベーシック認証をかけて、依頼主にID・パスワードを教えれば、
自分と依頼主またはクライアントだけがそのサイトを見ることができるわけだ。
一般には公開していないけど、公開しているのと同じ環境でテスト・チェックが可能になる。
実際の動きが確認できたり、修正が必要な箇所が見えてきたりする。
これをベーシック認証かけずにやると、一般公開されながら修正していくことになってしまう。
ベーシック認証は、web制作していく上でとても重要な作業である。
また、ポートフォリオなどにもベーシック認証はよく使われている。
一般に公開はしていないけど、自分の実績を掲載するポートフォリオに鍵をかけておき、クライアントなどへ限定公開したりする。
ベーシック認証は知っておいて損はない。
レンタルサーバーを持っていれば、ベーシック認証設定はすぐできる!契約するならさくらインターネットがおすすめ。
ベーシック認証の作成・設定にはサーバーが必要である。
手っ取り早いのはレンタルサーバーと契約してしまうこと。
さくらのレンタルサーバ ライト(月額約200円)もあるので、今後のことも考えると、サクッと借りてしまった方がいいかも。
今後IT系の仕事をしていくのであれば使っていくことになるはず。
私はこのサイトを運営するにあたり、「高速・安定・無料SSL付!月額425円から使えるさくらインターネットのレンタルサーバー」を契約している。
その中でも一番は、さくらのレンタルサーバ スタンダード(月額約500円)がオススメ。
メジャーどころのエックスサーバーは、少し高め。
自分用として何かと持っておくと便利なことが多かったり、エラー発生時に他サーバーとの検証時に比較できるというメリットもある。
そういったケースに対応できれば良いので、自分用であればスタンダード(月額約500円)で充分。
それに、さくらインターネットは、容量や機能・保証もエックスサーバーとほぼ変わらないのに安い。
他にも、ロリポップなどいくつかサーバーはあるが、クライアント様向けに契約するのであれば、エックスサーバーがベスト!
今回はこのさくらインターネットのサーバーを使って、ベーシック認証の作成・設定をしていく。
ベーシック認証には「.htpasswd」「.htaccess」が必要!不可視ファイルになっている場合は表示させよう。

ベーシック認証の設定には、大きく分けて2つの作業が必要である。
1.「.htpasswd」ファイルの作成・設定
2.「.htaccess」ファイルの作成・設定
場合によっては、作成した不可視ファイル(隠しファイル)になっていて、表示されない現象が起きる。
その場合は、もう1段階設定する必要がある。
3.不可視ファイルの表示設定
あとは、FTPソフトを使ってアップロードすれば完成!
早速「.htpasswd」から始めていこう。
まずは「.htpasswd」を作成しよう!
「ベーシック認証 作成」とネットで検索すると、「.htpasswdファイル生成」という項目がいくつか出てくると思うので、そのうちのどれか好きなものを選んで使用していきます。
今回は、以下のサイトを参照して説明させて頂きます。
参照ページ:.htpasswdファイル生成サイト
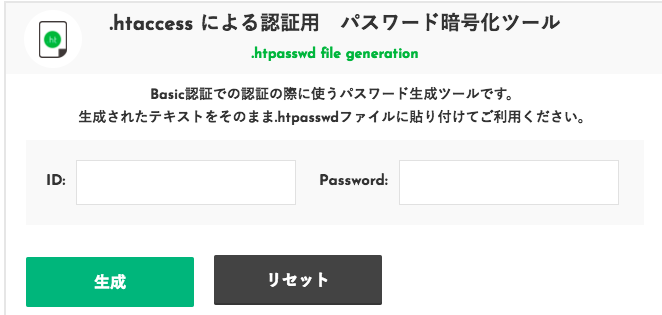
サイトへ進むと、このような画面があります。

ここで、ベーシック認証に使うIDとパスワードを設定していきます。
好きなIDとパスワードを入力。
ちなみにこのIDとパスワードは、依頼主やクライアントに提出するものなので、
変な文字列にするのではなく、クライアントに関する会社名などにしておくといいかもしれません。
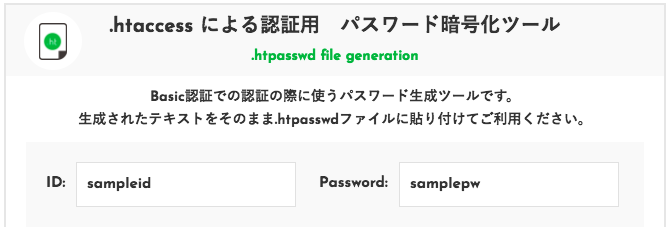
今回は例として、
「ID:sampleid」「PW:samplepw」としておきます。
入力したら、下の生成ボタンをクリック。

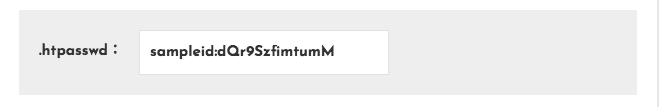
すると、以下のような「.htpasswd」コードが出力されます。

この出力されたコードをコピーしておきます。
テキストエディタで新規ファイルを作成して、このコードを貼り付けます。
そしてこのファイル名は必ず「.htpasswd」に変更しておきます。
わかりやすい場所に置きたいので、デスクトップに保存します。
これで「.htpasswd」ファイルの作成は終了です。
次は「.htaccess」ファイルを作成しよう!
テキストエディタでまた新規ファイルを作成して、以下の文字をコピペします。
AuthType Basic
AuthName “Input your ID and Password.”
AuthUserFile /home/ドメイン名/フォルダ名/.htpasswd
require valid-user
このファイル名は「.htaccess」に変更して、こちらもわかりやすくデスクトップに保存します。
ドメイン名/フォルダ名に入力するパスは、
作成した「.htpasswd」ファイルをアップロードした場所までのディレクトリを指定します。
FTPでアップロードする場所によるので、後ほど変更します。一旦これで保存しておきます。
デスクトップに保存した「.htpasswd」と「.htaccess」がちゃんと見えるか確認!不可視ファイルになっている場合はターミナルと使って設定しよう。

ここまでの過程で作成した「.htpasswd」と「.htaccess」がきちんとデスクトップに保存されているか確認しよう。
ちゃんと保存したはずなのに確認できない場合は、
「不可視ファイル」になっている可能性がある。
ちゃんと保存はされているが、目に見えない設定になってしまっている現象だ。
これを解除していこう。
①「ターミナル」を開きます。
(Macの人は”Launchpad”→”その他”の中にあるはず!)②ターミナルに「$ defaults write com.apple.finder AppleShowAllFiles TRUE」をコピペして入力、Enterキーを押す。
③ターミナルに「$ killall Finder」をコピペして入力、Enterキーを押す。
④コマンド+Qで閉じれば完了!
これでデスクトップに保存した「.htpasswd」と「.htaccess」がちゃんと見えるようになったと思います。
あとは、FTPを使ってアップロードすれば完成です!
FTPを使って「.htpasswd」と「.htaccess」アップロードして設定していこう!

FTPを使って「.htpasswd」と「.htaccess」アップロード・設定していきます。
今回は「File Zilla」というFTPを使用します。
関連サイト:File Zillaをダウンロード
①File Zillaでサイトマネージャーを開く。
②自分が契約しているレンタルサーバーを選択して接続。
今回でいうところの、さくらインターネットのサーバーになります。③「www」のフォルダを開く。
④その中に作成した「.htpasswd」ファイルをドラックドロップ。
⑤同じ場所にベーシック認証かけたいファイルを、フォルダごとドラックドロップ。
(今回はsampleというフォルダ名にしておきます。)⑥ここで、先ほど作成した「.htaccess」ファイル内を書き換えます。
AuthUserFile /home/ドメイン名/フォルダ名/.htpasswdの部分を、今いる場所のディレクトリに指定します。(File Zillaの「リモートサイト」に表示されているので参考にして下さい。)
今回だと、AuthUserFile /home/ドメイン名/sample/.htpasswdとなります。⑦5.でアップロードしたフォルダ(sample)を開き、その中に書き換えた「.htaccess」ファイルをドラックドロップ。
「.htpasswd」と「.htaccess」の設定は以上になります。
これでベーシック認証の作成・設定は完成です!
ベーシック認証がかかっているか見ておこう。URLを取得して確認しよう!

ベーシック認証かけたファイルが、実際にきちんと設定されたか確認しておこう。
FTPでアップロードしたフォルダ(sample)内にあるファイル(sample.file)を見る場合
http://ドメイン名.sakura.ne.jp/sample/sample.file (今回使用したさくらインターネットサーバーの例)
このURLをコピペしてネットで見てみる。
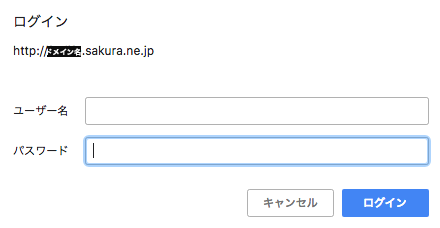
![]()
すると、このようなログイン画面が表示される。

これが表示されれば、ベーシック認証の設定ができている証拠である。
あとはここに「.htpasswd」ファイル作成時に設定した、IDとパスワードを入力すれば、鍵が開いて見ることができる。
つまり、このIDとパスワードを知らない人は見ることができないように設定できたわけだ。
依頼主やクライアントに渡すのは、URLとIDとパスワードの3つ!

ベーシック認証が完成したら、あとはこの環境で依頼主やクライアントに確認してもらうだけ!
確認してもらうためには、今回作成したIDとパスワードを渡す必要がある。
この時、忘れがちなのがURL!
確認してほしいファイルは全部FTPを使ってアップロードしておく。
そのファイルのURLも一緒に渡そう。
確認してほしいページの①URL、②ID、③パスワードの3点セットで覚えておけば安心。
以上が、さくらインターネットサーバーを使ったベーシック認証の作成・設定方法でした。
多少やり方が違う部分もあるかもしれませんが、少しでも参考になれば幸いです。
youka
最新記事 by youka (全て見る)
- 【福岡市博多区】2023年4月24日ついにオープン!「スターバックス博多千代県庁口店」 - 2023年4月24日
- 【福岡市博多区】Wi-Fi&コンセント付きおしゃれカフェ代表のスタバ新店舗オープン!「スターバックス博多千代県庁口店」 - 2023年4月8日
- 【筑紫野市】自然に囲まれた古民家風のおしゃれ穴場カフェ「自家焙煎珈琲 萌香」 - 2021年10月31日